

因此, 今天的課程重點在於:
1. 如何將影像內容複製到另外其他影像之中。
2. 如何讓一個影像物件移動。
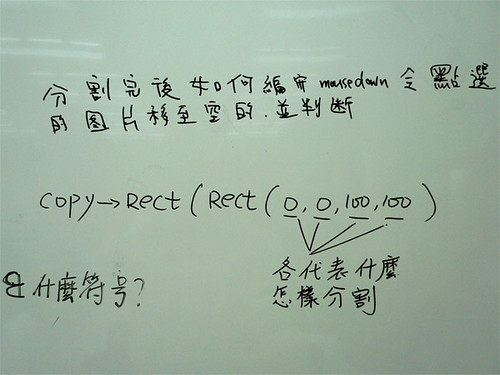
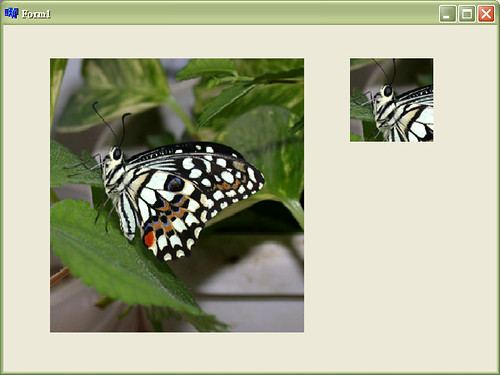
我在課堂上當場寫了以下這個示範程式, 左圖是一張 300*300 大小的 bmp 影像, 當我們用滑鼠在影像上啟動 MouseDown 的事件時, 我們利用 OnMouseDown 事件處理程序中的 ( X, Y ) 座標定義出一個 TRect 物件 - Rect(X, Y, X+100, Y+100), 然後在使用 TCanvas::CopyRect 這個 method 從大張影像中複製 Rect(X, Y, X+100, Y+100) 這個範圍到小張影像的 Canvas 中。

程式包含宣告的部份, 僅僅只有短短的四行, 如下:
TRect TileRect, OIRect; //宣告兩個 rectangle 物件
TileRect = Rect(0,0,100,100);
//必須貼滿小張影像, 所以範圍從 (0, 0) 到 (100, 100)
OIRect = Rect(X,Y,X+100,Y+100);
//大張影像滑鼠點擊在 (X, Y) 上
Image2->Canvas->CopyRect(TileRect, Image1->Canvas, OIRect);
// 利用 TCanvas::CopyRect method 來處理複製的動作
為了讓同學明白什麼是 method? 我們決定用另外一種直接對 TCanvas::Pixel property 直接做處理, 希望同學可以體會出其實 method 就是針對該物件常會用到的程式, 用 method 這個名詞包裝起來而以。
for (i=0;i<100;i++)
for (j=0;j<100;j++)
Image2->Canvas->Pixels[i][j]=Image1->Canvas->Pixels[i+X][j+Y];
上面這段程式, 是一樣可以做到同樣的複製效果的!!
至於如何讓影像物件移動, 其實只要去改變影像的 Top 與 Left 兩個屬性值即可。
Image2->Top = Image2->Top + 100;
//影像往下移動 100 點
Image2->Left = Image2->Left + 100;
//影像往右移動 100 點
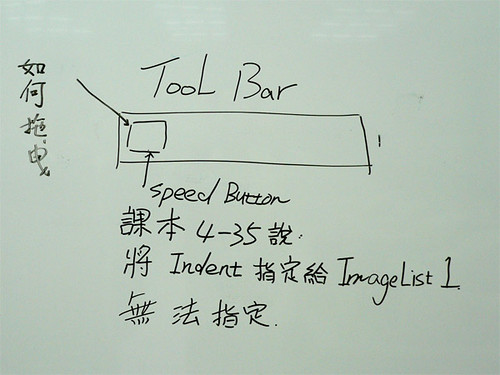
本週程式的實作過程, 我們發現同學們對於影像的開啟後, 顯示於螢幕的大小與影像本身的大小之間的關係是模糊的, 因此, 本週我們希望同學回去研究影像元件的 AutoSize 與 Stretch 兩個屬性的關係。同學可以嘗試在 form 上放置四個大小為 200*200 的影像元件, 設定成不同組合的 AutoSize 與 Stretch。程式執行時, 開啟一張100*100 大小的影像, 比較看看有什麼不同的執行結果。另外, 再針對一張 300*300 的影像實驗, 分析兩次實驗結果有什麼不同 ?



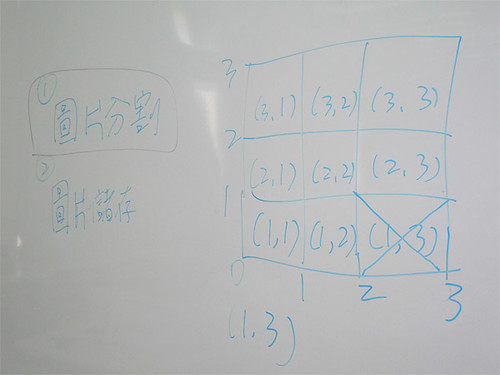
 數位媒體概論 Week 5 的程式課程實作題目為: 8-Puzzle 的遊戲介面實作。同學可以參考
數位媒體概論 Week 5 的程式課程實作題目為: 8-Puzzle 的遊戲介面實作。同學可以參考 





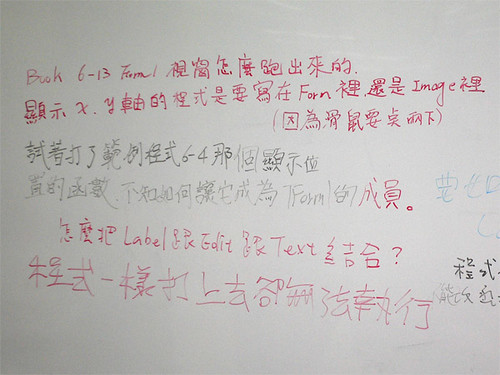
 1. Book 6-3 Form1 視窗怎麼跑出來的?
1. Book 6-3 Form1 視窗怎麼跑出來的?