

因此, 今天的課程重點在於:
1. 如何將影像內容複製到另外其他影像之中。
2. 如何讓一個影像物件移動。
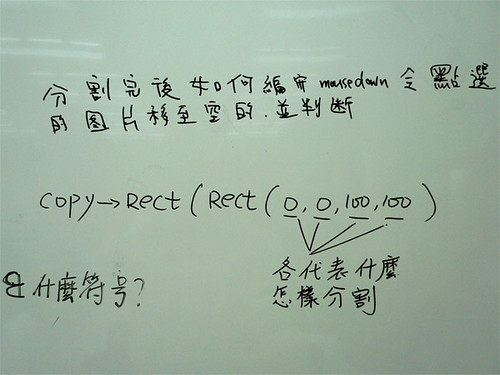
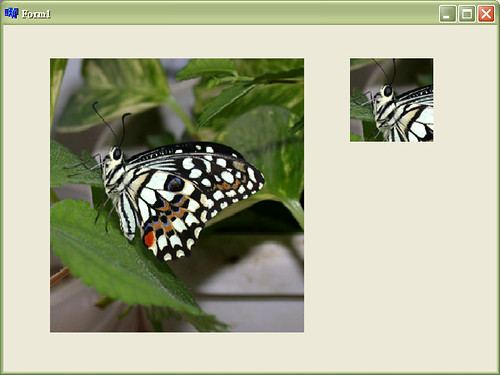
我在課堂上當場寫了以下這個示範程式, 左圖是一張 300*300 大小的 bmp 影像, 當我們用滑鼠在影像上啟動 MouseDown 的事件時, 我們利用 OnMouseDown 事件處理程序中的 ( X, Y ) 座標定義出一個 TRect 物件 - Rect(X, Y, X+100, Y+100), 然後在使用 TCanvas::CopyRect 這個 method 從大張影像中複製 Rect(X, Y, X+100, Y+100) 這個範圍到小張影像的 Canvas 中。

程式包含宣告的部份, 僅僅只有短短的四行, 如下:
TRect TileRect, OIRect; //宣告兩個 rectangle 物件
TileRect = Rect(0,0,100,100);
//必須貼滿小張影像, 所以範圍從 (0, 0) 到 (100, 100)
OIRect = Rect(X,Y,X+100,Y+100);
//大張影像滑鼠點擊在 (X, Y) 上
Image2->Canvas->CopyRect(TileRect, Image1->Canvas, OIRect);
// 利用 TCanvas::CopyRect method 來處理複製的動作
為了讓同學明白什麼是 method? 我們決定用另外一種直接對 TCanvas::Pixel property 直接做處理, 希望同學可以體會出其實 method 就是針對該物件常會用到的程式, 用 method 這個名詞包裝起來而以。
for (i=0;i<100;i++)
for (j=0;j<100;j++)
Image2->Canvas->Pixels[i][j]=Image1->Canvas->Pixels[i+X][j+Y];
上面這段程式, 是一樣可以做到同樣的複製效果的!!
至於如何讓影像物件移動, 其實只要去改變影像的 Top 與 Left 兩個屬性值即可。
Image2->Top = Image2->Top + 100;
//影像往下移動 100 點
Image2->Left = Image2->Left + 100;
//影像往右移動 100 點
本週程式的實作過程, 我們發現同學們對於影像的開啟後, 顯示於螢幕的大小與影像本身的大小之間的關係是模糊的, 因此, 本週我們希望同學回去研究影像元件的 AutoSize 與 Stretch 兩個屬性的關係。同學可以嘗試在 form 上放置四個大小為 200*200 的影像元件, 設定成不同組合的 AutoSize 與 Stretch。程式執行時, 開啟一張100*100 大小的影像, 比較看看有什麼不同的執行結果。另外, 再針對一張 300*300 的影像實驗, 分析兩次實驗結果有什麼不同 ?
老師
回覆刪除我的blog已經更新
94361082林豪鋒
回覆刪除BLOG有更新了
94361180
回覆刪除蕭卉妤
作業寫好了
94360326 劉彥鋒
回覆刪除作業應該算完成
94361046 鍾穆華
回覆刪除作業應該算完成...
呵呵>Q<
94360725/佳玉
回覆刪除網誌已更新於http://inkhut.blogspot.com/
[註]
剛才試以Firefox瀏覽我的Blog,
但卻是未更新的狀態,
所以如果老師看起來也是如此,
就勞煩你使用IE了<(_ _)>。
近期內會查明原因。
我的也弄好了~~
回覆刪除因為之前堅持要用一個Image去顯示那幾個圖
雖然成功一半不過最後卻失敗了所以特別晚交這次作業
Week6完成了
回覆刪除在新家
至於其他週次的圖會慢慢的搬來新家
Flickr還不錯用耶
上傳的蠻快的
http://jimmy81409.blogspot.com/
回覆刪除還是附一下網址好了
網誌更新
回覆刪除94360034
李宛諭
不過有個部份還沒弄懂..
94360105 闕士凱
回覆刪除終於完成了
最後還是趕出來了
還沒完全弄好,圖片上傳有些問題
回覆刪除晚點補上
作業完成
回覆刪除有點晚交.....
網誌已更新!!!
回覆刪除程奕少94360770
回覆刪除blog還是無名!
努力搬家中~~
94360725/佳玉
回覆刪除(接續上面的我的留言...)
問題已解決。
已經可以用Firefox瀏覽我的Blog了。
網誌已更新於http://inkhut.blogspot.com/
網誌已更新
回覆刪除還是一樣在無名(不想搬家啦^^)
東西還是留在無名
回覆刪除我昨天..從無名連過來
不小心連錯地方了>"<
今天才發現(補留言)
93360311 劉哲宇
回覆刪除94360531/楊龍廉
回覆刪除blog已更新~